Redesign
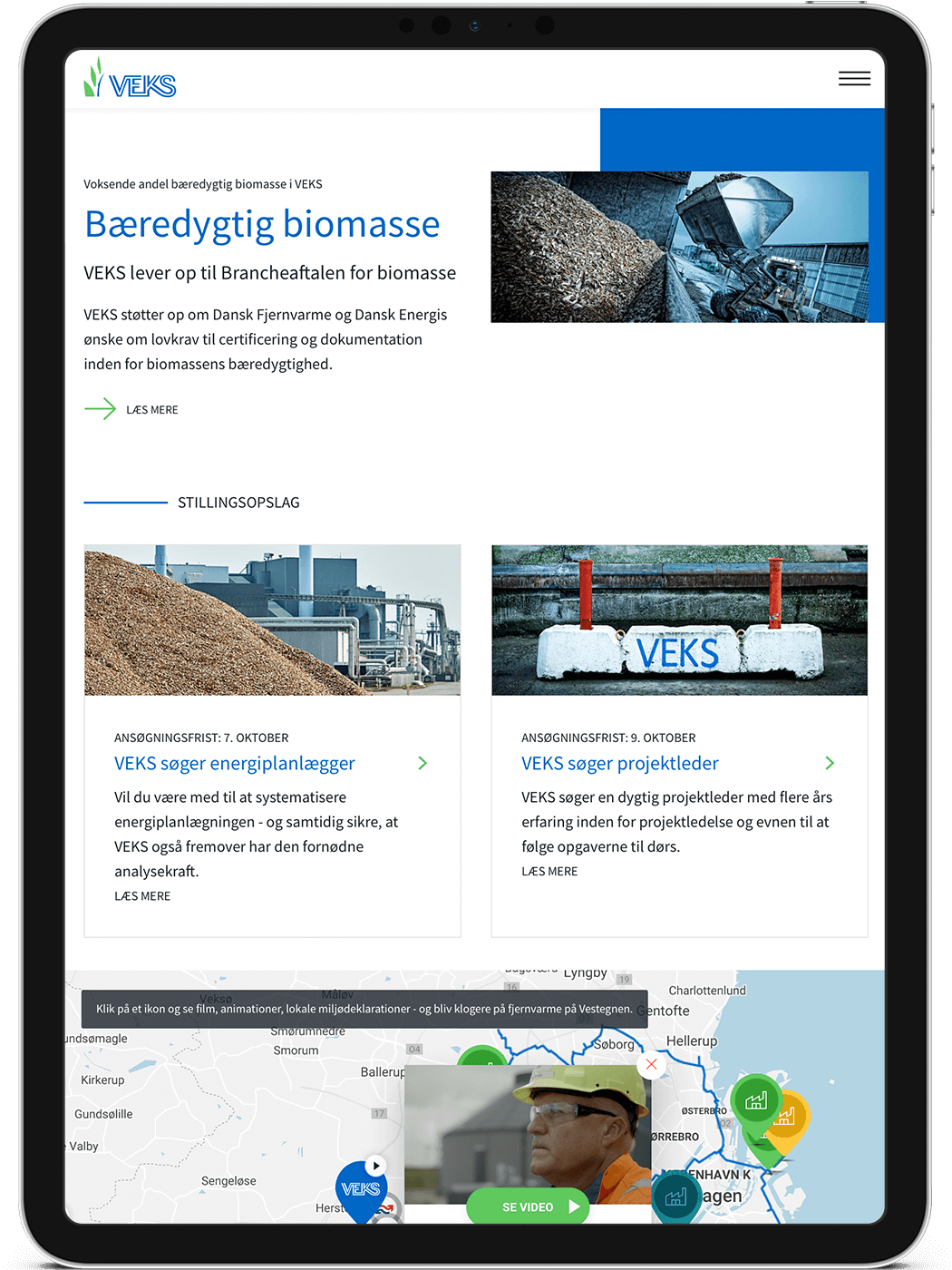
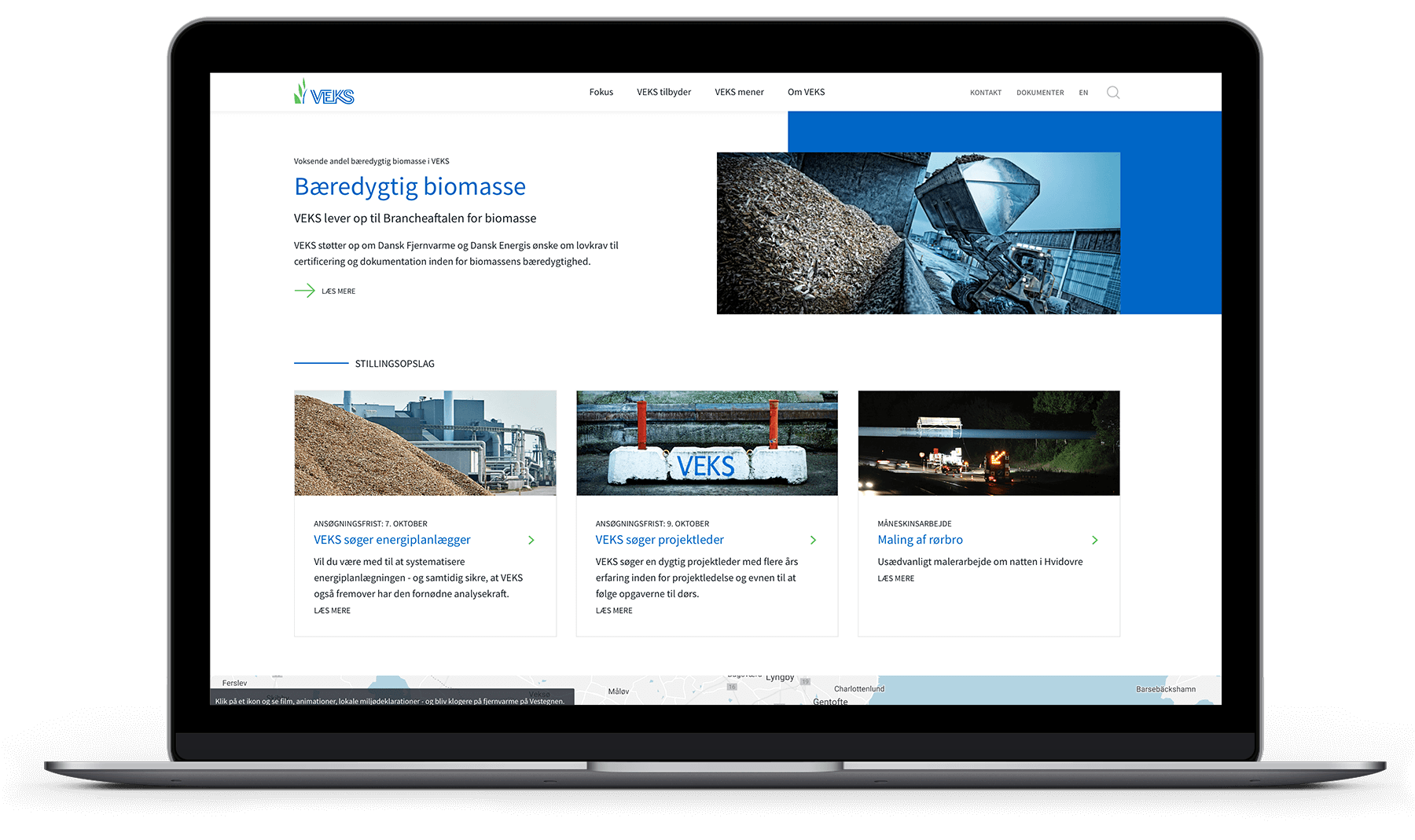
Den indledende analyse gav et tydeligt billede af, at der var behov for, at det nye design fokuserede på brugerrejser. Der var for mange blindgyder i den eksisterende løsning. Og når brugerne fulgte en blindgyde, forsvandt de efterfølgende fra sitet.
Derfor var det altafgørende formål for det nye design, at skabe fleksibilitet.
Introduktion af indholdselementer, hvor VEKS selv kan bestemme opbygning, antal, rækkefølge og styling, giver fleksibilitet. Dermed kan VEKS selv designe sider med henblik på brugerrejser, så man netop undgår, at brugerne ender i en blindgyde.
Opbygningen med ”bokselementer” giver mening, fordi man kan designe almene elementer til brug overalt på sine indholdssider – men altid efter eget valg. Samtidig har du på hver eneste indholdsside mulighed for at opbygge relevante sær-elementer, som alene skal anvendes på den aktuelle side.
Det giver fleksibilitet og øjeblikkeligt gennemslag overalt, at elementerne altid kan redigeres og anvendes fleksibelt, konstaterer Karen Dam Mortensen, kommunikationsmedarbejder, VEKS
Brugeroplevelse
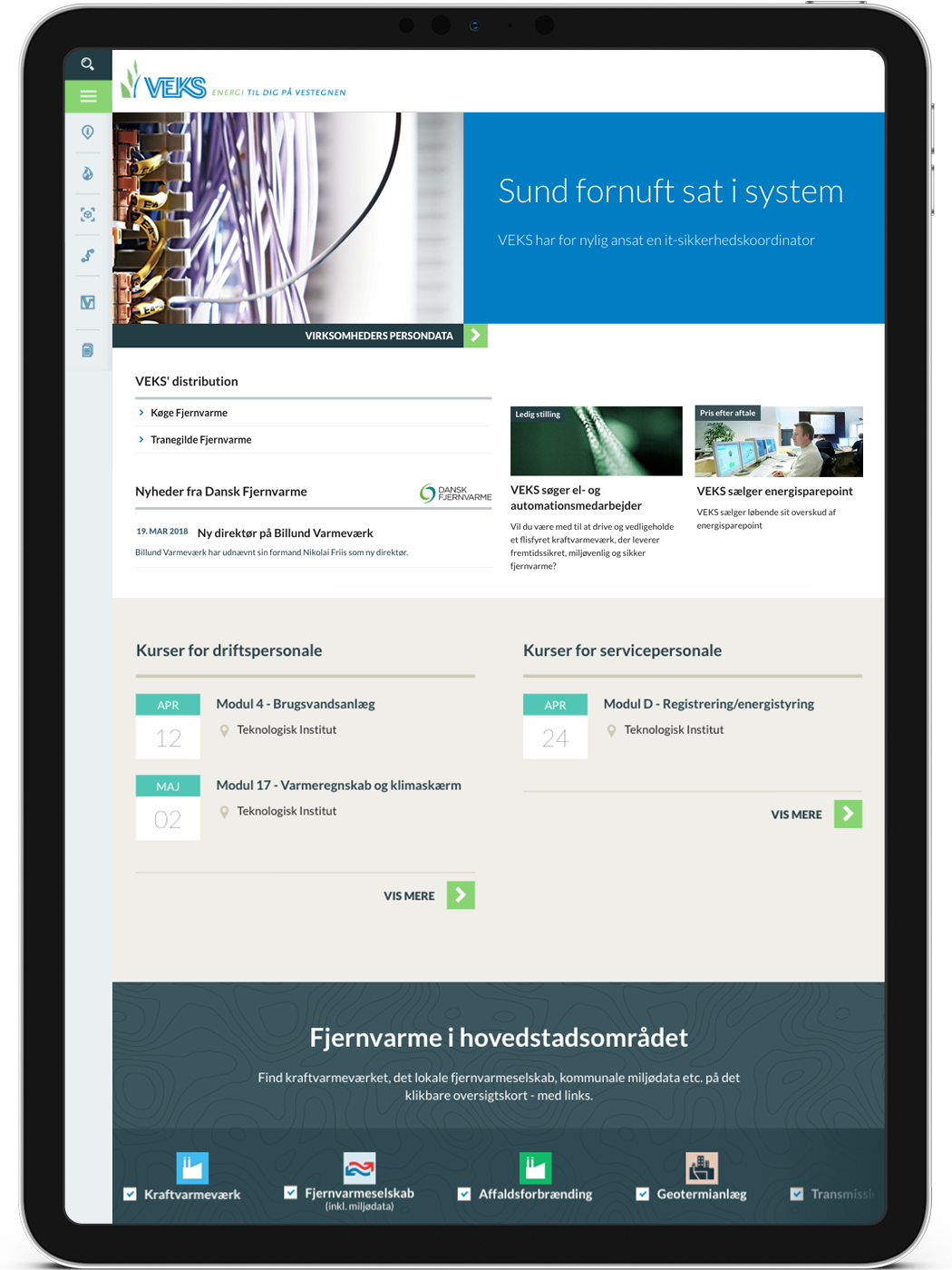
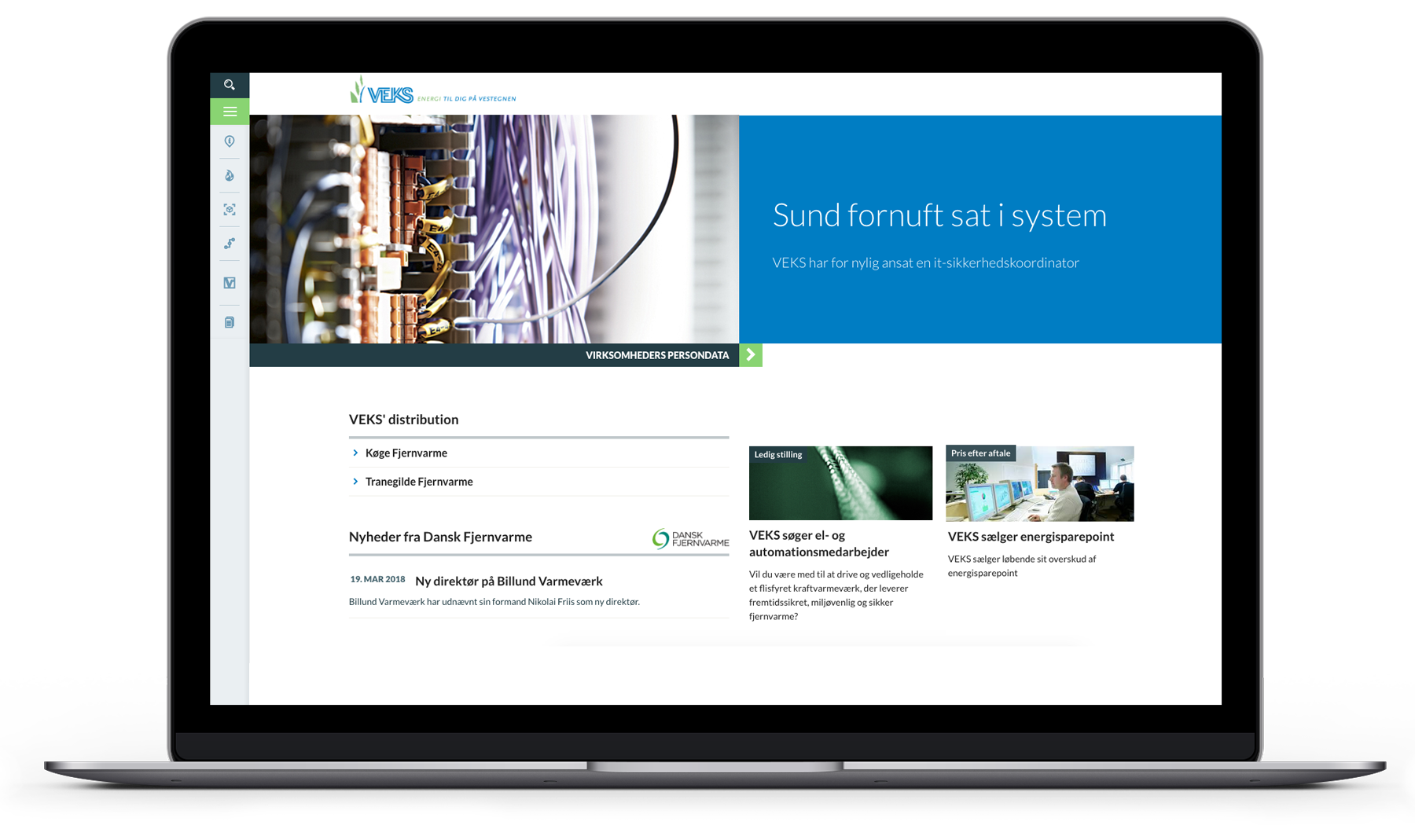
Fra starten har det været vigtigt at skabe en god brugeroplevelse når man besøger veks.dk. Derfor har det været nødvendigt at gentænke navigationen, og hvordan brugerne finder indhold på VEKS’ site. Tidligere viste det sig unødigt udfordrende for brugere, når der ikke en tydelig navigation. Derfor har vi valgt, at gå tilbage til en naturlig topnavigation med fire overordnede indgange til sitet.
Hver sektion indeholder en række underområder, som er gjort let tilgængelige. Introduktionen af “VEKS mener” sektionen bidrager yderligere med en debat/blog sektion, som giver VEKS mulighed for at debattere og ytre holdninger inden for energi- og klima-politik.
Experience editor
En god brugeroplevelse, starter med en god redaktøroplevelse. Et fleksibelt site, som er let at vedligeholde, giver redaktører bedre muligheder for at skabe godt indhold. Og godt indhold skabes bedst, når redaktørerne føler sig godt tilpas i deres Sitecore løsning.

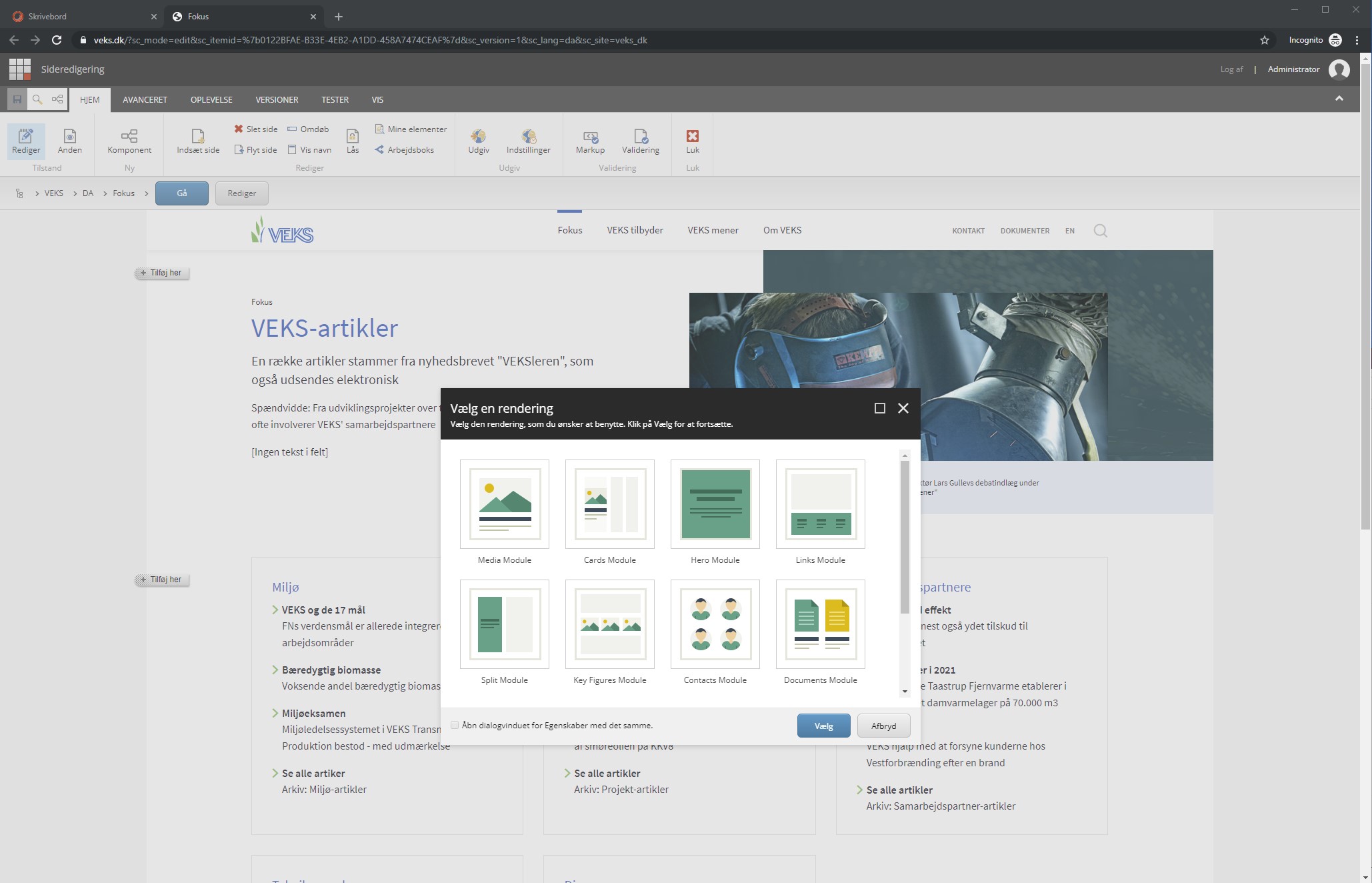
I VEKS’ nye løsning, anvender vi Experience Editor, hvor det giver mening. Det betyder, at VEKS kan opbygge sider med de elementer, der ønskes – og se hvordan siden ser ud, inden den kommer ud til brugerne. Samtidig kan de fortsat anvende Content editoren, når det skal gå hurtigt og siderne allerede er opbygget.
Jeg har arbejdet med Experience Editoren i nogen tid men alene i forbindelse med et mindre subsite. Derfor var jeg fortrolig med tankegang, opbygning og proces i den nye version.
Da vi skulle relancere VEKS’ site var der dog tale om en omfattende ændring på stort set alle parametre. Det var ikke Experience Editoren i sig selv, der gav anledning til forandringerne.
Det var ganske enkelt fordi VEKS’ site generelt trængte til ny opbygning, navigation, struktur og design – ikke mindst fordi vi i langt højere grad ville anvende vores film og animationer. Småfilm som allerede var produceret. – Efter at have overvundet den umiddelbare ”skræk for det nye” har det vist sig at være et mere snedigt, smidigt og effektivt værktøj. Faktisk rigtig smart! – konstaterer Karen.
Experience E-mail Manager
Til nyhedsbreve anvender VEKS Sitecores Experience e-mail manager. Det har de for så vidt gjort i længere tid, men nu er det blevet langt lettere, at holde styr på udsendte nyhedsbreve. Vi har gennemtænkt strukturen, så tidligere nyhedsbreve altid kan tilgås via browseren.
Dermed risikerer man ikke, at brugere ikke længere kan se deres ældre nyhedsbreve.
Migrering og standarder
Sitet er bygget efter standardprincipper, herunder Helix. Som altid er vi fortalere for disse principper og vi har skrevet om det før, som du kan læse her.
Migrering
En vigtig overvejelse når man udarbejder et redesign og en generel omstrukturering af informationsarkitektur, er migreringen af indhold. Vi anbefaler typisk vores kunder, at forberede hvilke sider, filer, billeder mv. som skal migreres til det nye site. Dette foregår typisk ved, at kunden markerer hvilke elementer fra det nuværende site, som skal flyttes over i det nye site og hvorhenne.
Såfremt der er ændringer til informationsarkitekturen, er det vigtigt, at sider der migreres til en ny struktur, bliver markeret med en 301-redirect. Således sikrer man, at søgemaskiner adviseres om at indholdet nu er blevet flyttet permanent til en ny adresse. Så undgår man, at ens indhold forsvinder fra google og man mister sin pagerank.
Til selve migreringen, har vi bygget en motor, som automatisk finder og strukturerer indholdet i den nye løsning. Der kommer senere et mere teknisk blog-indlæg om, hvordan denne motor er bygget.
Selve migrationen af siderne i VEKS’ gamle site over i den nye struktur gik totalt gnidningsfrit. Det havde jeg ellers forudset kunne give noget bøvl, men indtil videre har vi ikke registreret indhold, der gik ”lost in translation/migration”, bemærker Karen